看七牛云在知乎上写了「视频直播技术详解」系列文。决定试一试。看了一下,官网的直播SDK只有Android 和 iOS的。试了试PC网页非常快速便捷就构建出了一个简单的直播 demo,现在把过程写一下。作为笔记。严格意义上可能不能算「直播」因为图像和声音来自一个视频文件而不是摄像机等采集设备,不过这并不妨碍我们动手操作一下了解直播到底是一个怎么样的过程。
准备
首先需要准备以下几项:
- 已备案的域名
- 七牛云账户
- FFmpeg
- 一个视频文件(请注意版权问题)
- 一台或两台能上网的电脑
其中 FFmpeg 是「A complete, cross-platform solution to record, convert and stream audio and video」可以在 这里 下载到。
然后登陆七牛云官网。

我已经通过了七牛的审核,所以我这里显示的是立即添加,如果还没有通过审核的话,显示的应该是申请开通,如实填写信息申请就好了,七牛云的工作人员可能会打电话给你,注意接听。
创建直播空间
现在假设你已经像我一样顺利地通过了审核,那就点蓝色框框里的立即添加按钮。空间名称按须填写就好,注意名称需要全局唯一,域名需要经过ICP备案。

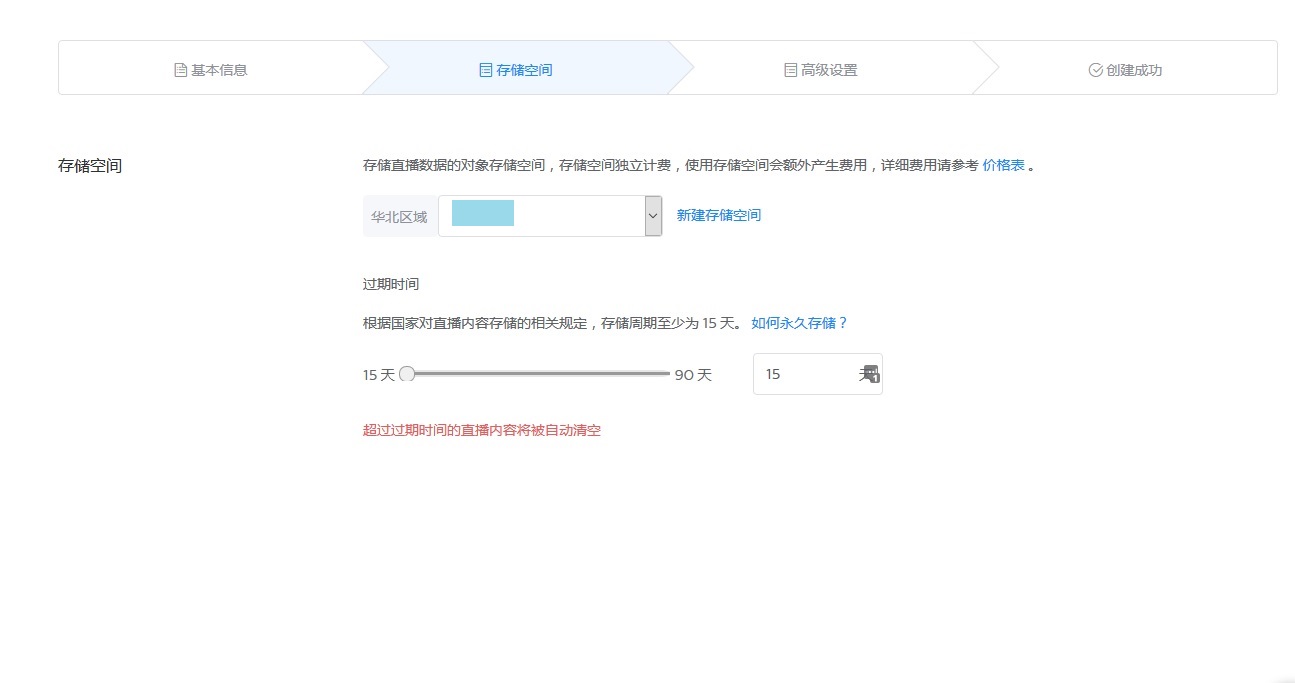
接着选择一个存储空间用以存储直播对象数据。如果你在华北地区没有存储空间的话需要创建一个。

第三步,因为只是做一个简单的Demo,在这里选择不开启鉴权也不开启封面图片。如果实际业务有需要的话再开启。

点击提交,就成功的创建了一个直播空间。
域名配置

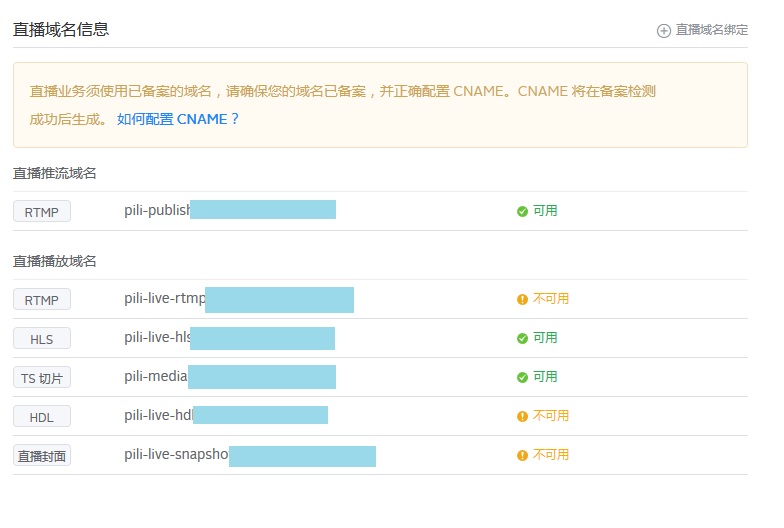
因为只是做一个简单的Demo 所以只需配置 RTMP 推流 和 HLS 以及 TS 切片的域名解析,如果实际业务有需求,再做配置。
关于HLS :HTTP Live Streaming 是一个由苹果公司提出的基于HTTP的流媒体网络传输协议。关于这个协议的其他细节可以在网上搜到相关资料,在这篇文章里就不深究了。关于从哪里可以找到CNAME地址,把鼠标放在 「不可用」那三个字上就会出现了,说实话我刚开始还找了一小会才发现。
直播流配置
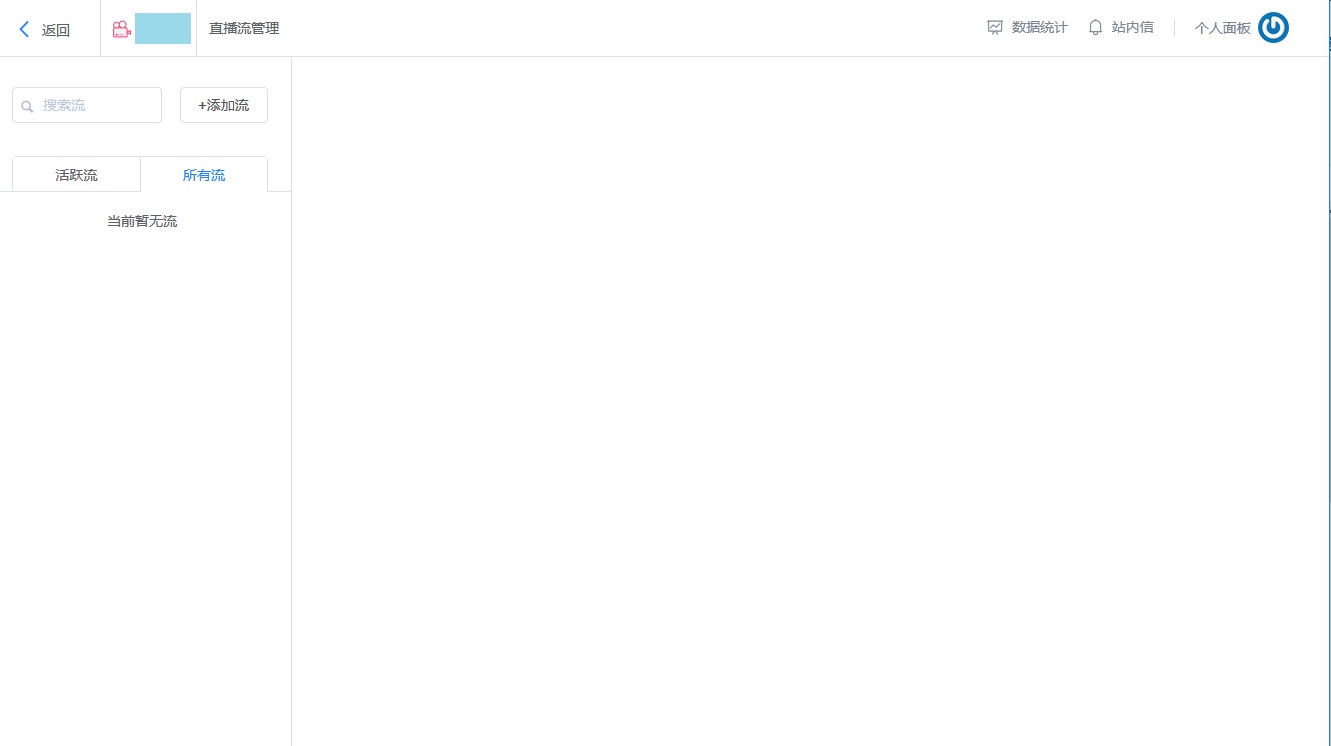
首先,点击左上角的添加流。

流名称按自己的喜欢输入就好了。
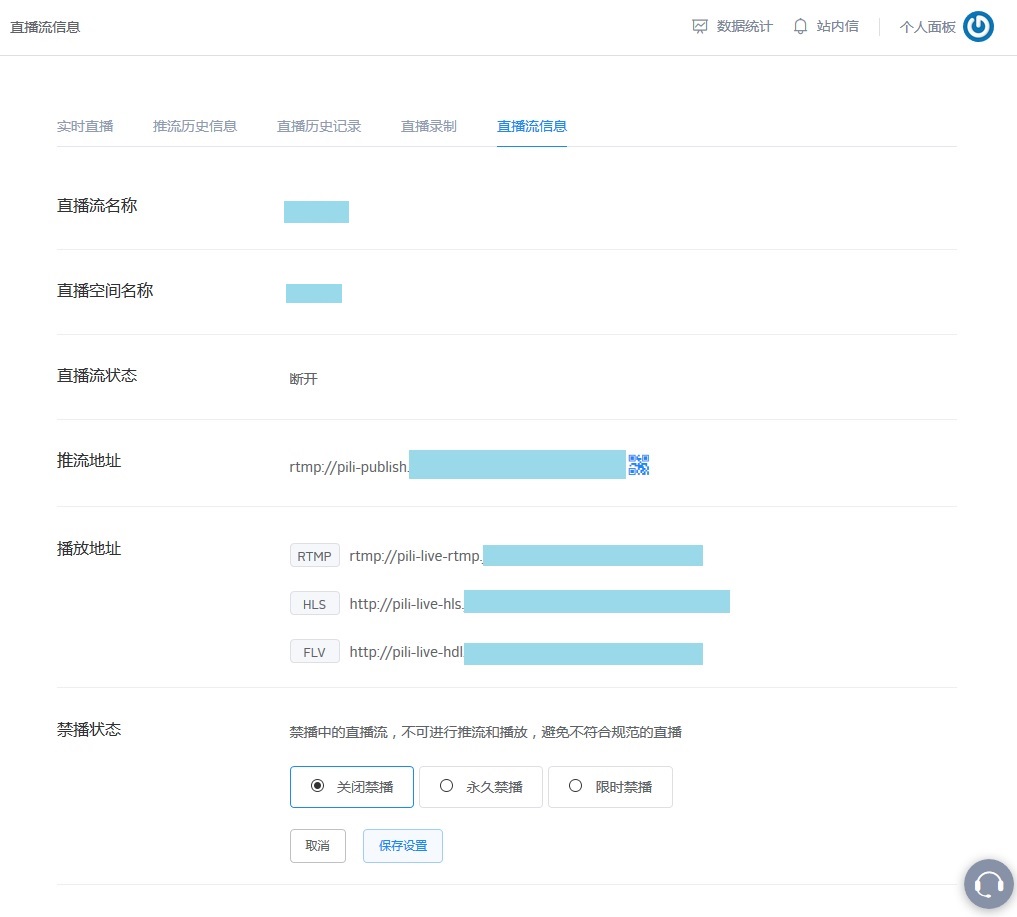
添加成功以后就可以看见直播流信息。

这里主要关注「推流地址」,和「播放地址」里的「HLS」地址。
播放准备
因为是我们做的是PC网页版的 Demo 自然要写一个HTML 文件。代码如下:
<html>
<head>
<link href="http://cdn.bootcss.com/video.js/5.13.0/video-js.min.css" rel="stylesheet">
</head>
<body>
<video id="my-video" class="video-js" controls preload="auto" width="640" height="264" controls data-setup="{}">
<source src="{你的地址}8" type='application/x-mpegURL'>
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
<script src="http://cdn.bootcss.com/video.js/5.13.0/video.min.js"></script>
<script src="http://cdn.bootcss.com/videojs-contrib-hls/3.6.1/videojs-contrib-hls.min.js"></script>
</body>
</html>
这个HTML文件去国内BootCDN加载vedio.js 的开源播放器组件,然而Firefox 和 Chrome 并不原生支持HLS协议,于是,在末尾又加载了一个文件用于在Firefox或chrome上播放HLS协议流的JavaScript文件。主体部分就是一个HTML5的 vedio 标签,把 source 标签里的地址换成你的HLS地址就可以了。这样我们的播放器就准备好了。
推流
找到下载下来的 FFmpeg 包,双击打开 ff-prompt.bat 批处理文件。

输入命令: ffmpeg -re -i -vcodec h264 {你的视频文件的地址} -f flv {你的RTMP推流地址}
需要把{你的视频文件的地址} {你的RTMP推流地址} 替换为你自己的参数
一个具体的例子:
ffmpeg -re -i -vcodec h264 H:\xx.mp4 -f flv rtmp://pili-publish.xxx.xxx.com/xx/xxxx
回车开始推流。
结果
双击打开前面写好的html文件。

一些需要注意的问题,因为我们选择h264编码推流,在chrome浏览器上可能会遇到问题。关于视频编码的问题还请阅读知乎上七牛云的专栏文章。
最后,特别感谢 @光影守望者 授权我使用他的片子进行测试。
文章评论